Comprendre le concept du "Mobile first"
Définition complète du Mobile first
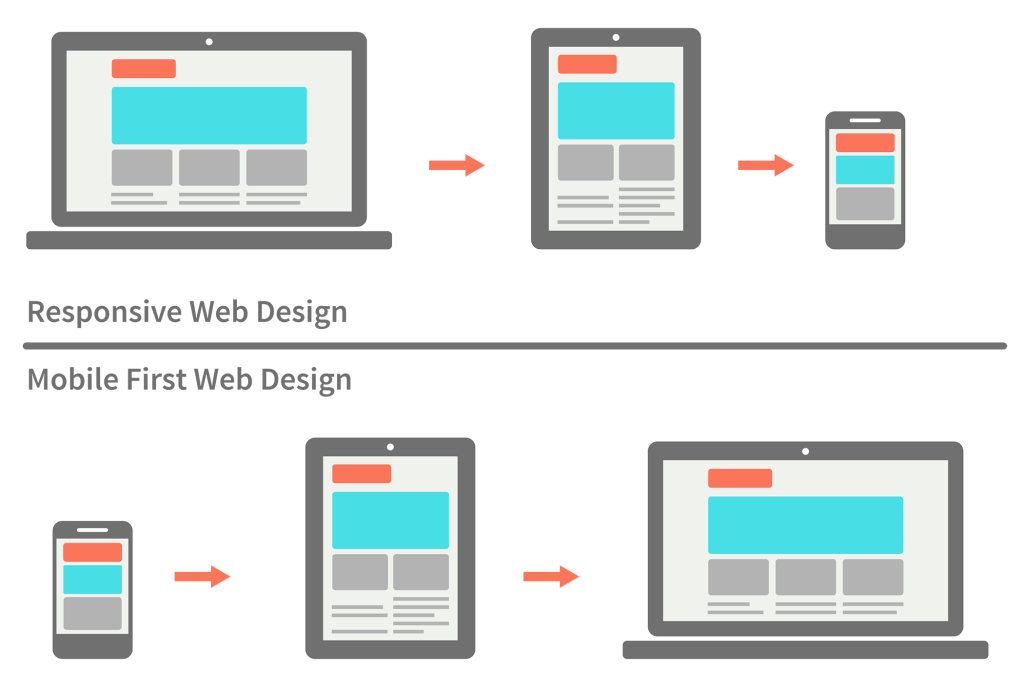
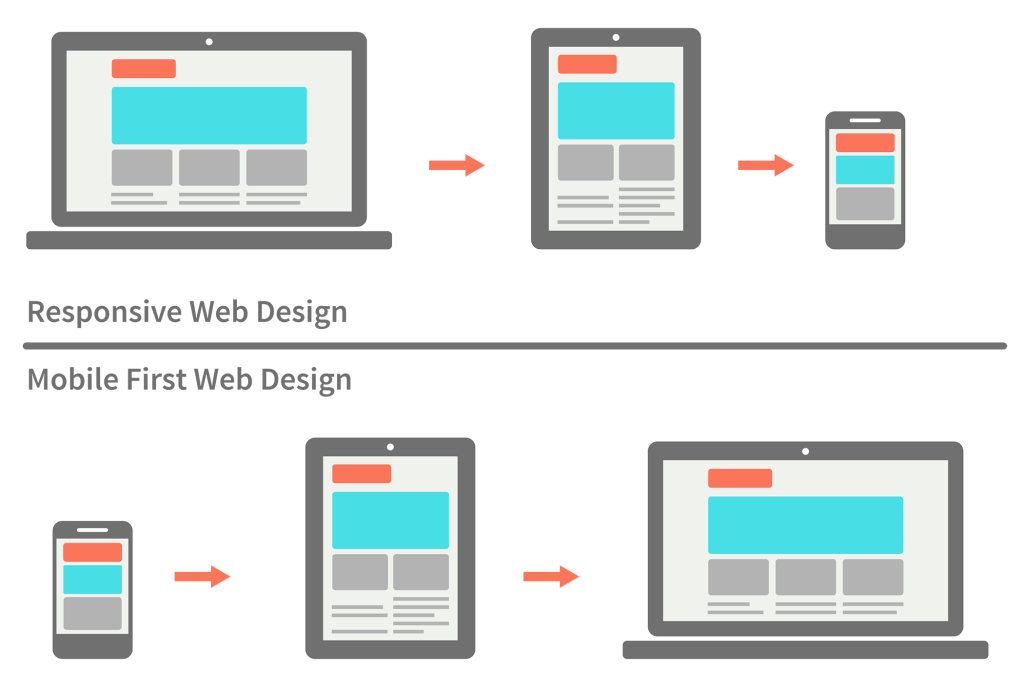
La technique du mobile first consiste à créer les pages internet en commençant par leur version mobile. Par la suite, il sera adapté de manière progressive aux écrans de dimensions plus grandes. L’ordre de cette procédure est à l’opposé de la méthode classique. Cette dernière part de la version ordinateur pour aboutir à la version smartphone et tablette.
Reconnaissance d’un site internet Mobile first
Le responsive web design est une technique employée pour ajuster la disposition des pages web en fonction de la taille de l’écran. Cette méthode offre plus de fluidité durant la navigation et le site s’adapte à tous les supports.
Il est assez simple de reconnaître une page web responsive. Pour ce faire, il suffit de rapetisser puis d’agrandir manuellement la fenêtre du navigateur, si vous utilisez un ordinateur. Le site devrait vous offrir une expérience optimale, quel que soit le format du navigateur.
Aussi, la fenêtre de taille plus petite vous donne une idée de la présentation du site sur un appareil mobile.

Lien entre Mobile first et Mobile-only
Le mobile first est une stratégie ayant pour objectif premier de satisfaire tous les internautes qui naviguent sur leur smartphone. Ce concept n’implique pas pour autant de délaisser les habitués d’ordinateur de bureau.
Toutefois, certaines start-up préfèrent se concentrer uniquement sur la version mobile de leur plateforme en ligne. C’est alors qu’intervient la notion de mobile-only, qui a été vulgarisée par les entreprises comme Snapchat ou encore Instagram. Étant donné que la majorité de leurs utilisateurs se connectent sur le téléphone, la part d’internautes PC est jugée négligeable.
Ce type de fonctionnement ne semble pas leur poser de problème puisque depuis des années, le contenu de ces applications est toujours autant consommé, sinon plus. Le trafic engrangé par ces firmes via les utilisateurs de smartphone est plébiscité par Google. Il respecte donc les règles du SEO (Search Engine Optimization).
Depuis quand le Mobile first existe-t-il ?
L’apparition de ce concept remonte à plus de 10 ans, mais il est essentiel d’en présenter les éléments précurseurs.
Inversion des courbes d’utilisation des supports
Au départ, il y avait les ordinateurs, et il suffisait de cliquer sur une URL ou faire rouler la molette de sa souris pour naviguer sur internet. Cependant, les habitudes et les mentalités ont changé avec l’apparition et la démocratisation des smartphones.
En effet, octobre 2009 a marqué l’augmentation des visites de pages en ligne via les supports mobiles (tablette, téléphones). Celle-ci s’accompagne d’une baisse progressive du nombre de connexions par ordinateur dès cette année. Cela présageait déjà d’une révolution sur les réseaux.
De nouvelles perspectives pour le web mobile
En 2011, soit deux ans après que les usages se sont inversés, Luke Wrobleski soulève l’importance de s’intéresser aux opportunités offertes par le mobile. Dans son ouvrage intitulé « Mobile-first », l’auteur invite également les entrepreneurs à étudier ces nouvelles possibilités pour en profiter largement.


Dans la même année, Ethan Marcotte énonce pour la première fois l’idée d’un responsive web design. Ce concept se base sur les diverses opportunités qu’apporte le CSS3, pour la construction de sites adaptés aux besoins des usagers du web. Il souhaite leur offrir un essai de navigation inédit, quelle que soit la taille de leur écran.
Adoption unanime du concept
C’est seulement à partir de 2014 que l’internet mobile devient une priorité pour les entreprises et les concepteurs web. Diverses raisons sont à l’origine de cette lenteur dans l’adoption du Mobile first.
D’abord il y a l’habitude, car durant près de 20 ans les pages en ligne étaient conçues prioritairement pour les ordinateurs. Ensuite, il était moins confortable de commencer la conception des campagnes et événements par la version mobile. En effet, cela forçait les entreprises à revoir leur stratégie digitale.
De plus, le taux de conversion sur mobile était moins élevé à l’époque, car les clients ne recouraient au mobile que pour la phase exploratoire. Enfin, il faut reconnaitre que les usages mobiles étaient encore méconnus par les utilisateurs.
Comment le Mobile first est-il mis en place techniquement ?
La structure des sites web a connu d’importants changements depuis l’avènement du mobile first. Ce concept va encore plus loin que le responsive web design. Sa mise en place du point de vue technique le prouve aisément.
Les étapes de mise en œuvre du concept
Pour concevoir des pages bien structurées, il est nécessaire de se mettre à la place des internautes mobiles. Cela implique l’amélioration des wireframes et de l’usage mobile. Éventuellement, une version desktop sera mise en place après les tests mobiles.
En réalité, cette mise en œuvre se décompose comme suit. Un site internet mobile est construit premièrement, avant que les concepteurs n’étendent son affichage aux ordinateurs. S’en suit la création du tableau de bord propre aux appareils mobiles. Il faut à présent mettre en place les outils techniques prévus pour ces supports.


Par la suite, l’AB testing et divers tests d’ergonomie sont effectués. Pour finir, le site est testé dans différentes conditions par des personnes extérieures à l’équipe de développeurs. Leur comportement sur la page est ensuite analysé, et c’est alors qu’on débouche sur la notion de mobile friendly.
Le Mobile Friendly
Chaque internaute a ses critères pour déterminer si une plateforme en ligne offre plus de convivialité. Pour la création d’une interface mobile friendly, il est nécessaire d’éliminer les lignes de code superflues et de faciliter l’accès aux informations. Il faut également retirer les images trop grandes et certaines fonctions peu utiles. De cette manière, le code source est considérablement allégé.
Par ailleurs, il a fallu renoncer au JavaScript pour faciliter le travail aux développeurs. C’est le langage HTML5 qui est désormais utilisé. La dernière étape pour avoir un site Mobile Friendly est la création de contenus clairs dont la compréhension sera aisée. De même, les liens doivent être courts, lisibles et facilement cliquables.
Développement de site web mobile first avec Bootstrap
Bootstrap est une combinaison des outils CSS, HTML et JavaScript. Il permet d’améliorer les plugins comme JQuery, mais il est aussi utilisé comme framework pour créer des sites Mobile first. C’est l’un des outils favoris des développeurs front-end.
En effet, ce framework offre un gain de temps considérable aux concepteurs de site web responsive grâce à une multitude de composants préconfigurés. De même, la compatibilité du site avec les différents navigateurs créés récemment est garantie.
Par ailleurs, son système de grilles dotées de 12 colonnes facilite la création des versions mobiles des sites et de leur adaptation desktop. Bien sûr, il est possible de personnaliser leur interface comme bon vous semble.
Quels sont les avantages du mobile first ?
Le concept Mobile first ne constitue pas un effet de mode. En vérité, il comporte de nombreux avantages que vous pouvez découvrir dès maintenant.
Adaptabilité des pages internet à tous les appareils
Que vous soyez sur un ordinateur, une tablette ou votre smartphone, le site web Mobile first s’adapte instantanément à la taille de l’écran. En effet, son design est pensé en blocs qui se déplacent intelligemment, en vue de mieux s’adapter aux différents supports mobiles.
En outre, il est toujours plus facile de partir d’une version mobile, pour ensuite rajouter des fonctionnalités pour la version d’ordinateur, que l’inverse (devoir supprimer des fonctionnalités d’une version desktop pour concevoir la version mobile).
Rapidité de chargement des sites internet
Le développement des sites web en Mobile first permet aux concepteurs de se focaliser sur les éléments essentiels. Cela implique la fluidité et la simplicité de la navigation, mais aussi la limitation des données mobiles consommées.
Il y a également l’ergonomie du site version mobile, qui aboutit à une version desktop tout aussi efficace. L’ensemble de ces éléments permet de simplifier le site qui chargera alors plus rapidement.
Amélioration de l’expérience utilisateur
En prenant en compte l’usage tactile et le nomadisme des internautes, il a été possible d’optimiser l’expérience utilisateur. En effet, les nouvelles fonctionnalités des smartphones telles que la géolocalisation et la commande vocale contribuent à une meilleure expérimentation.
De plus, avec la toute récente réalité augmentée et l’interactivité des appareils, les concepteurs de site peuvent rendre cette expérience utilisateur plus divertissante.
Pourquoi un site doit-il obligatoirement être mobile first ?
Disposer d’un site web mobile first n’est plus optionnel, mais c’est une véritable nécessité pour le succès des entreprises. Également, le mobile-friendly est devenu un paramètre essentiel pour améliorer le référencement naturel (SEO).
Avènement de l'index Mobile First de Google
En novembre 2016, Google mettait en place une nouvelle méthode d’indexation appelée Mobile First Index. Celle-ci, impliquant le rôle des robots du moteur de recherche, permet une analyse complète du site en exploitant directement la version mobile. La version desktop est quant à elle analysée de façon secondaire.
Aujourd’hui, plus de 50 % des visites sont effectuées depuis un appareil mobile. De ce fait, il est plus logique pour Google de se baser sur la version mobile du site pour évaluer sa pertinence. Toutefois, c’est à partir de juin 2017 que cette méthode d’indexation s’est appliquée progressivement aux sites web.
Influence de l'index Mobile First sur le référencement
Les sites qui n’adoptent pas une approche Mobile first ne proposent généralement pas une expérience utilisateur optimale sur mobile. Mais à présent, la capacité responsive d’un site internet est également un critère pris en compte pour le référencement naturel. Il peut en effet être plus difficile d’obtenir un bon positionnement dans la SERP du moteur de recherche pour les sites non-adaptatifs. Aujourd’hui, seuls les sites responsive ont la possibilité de figurer au sommet du classement.
Il existe également le cas où le site est développé en mobile first mais il n’est pas entièrement mobile friendly. Cela peut le désavantager lors du ranking effectué par Google sur la base des analyses du Mobile First Index.
Ces dernières années, l’essor des smartphones a entrainé une modification importe des usages et de nouvelles habitudes de consommation de l’information sur internet. Les site web ont donc du rapidement s’adapter et évoluer afin de proposer une expérience utilisateur optimale sur ces nouveaux supports. C’est ainsi que de nombreux outils et frameworks ont vu le jour et on permis aux développeurs de rendre leurs sites responsive.
Aujourd’hui, le part du trafic internet sur mobile a dépassé le trafic traditionnel sur desktop. De ce fait, le processus de création d’un site internet a du s’adapter, et il est maintenant préconisé de concevoir un site en partant de sa version mobile, de laquelle découlera ensuite la version desktop. C’est ce qu’on appelle le concept du « Mobile first ».
En nous confiant la création de votre site internet, vous aurez la garantie que celui-ci sera conçu selon ce concept, et que le site sera ainsi parfaitement adapté aux usages sur mobile. Alors, si vous avez une projet, ne trainez pas, contactez nous !

